آموزش React native - قسمت پنجم
دوره آموزش React native
سلام در بخش چهارم آموزش React Native مفاهیم Flex,Flex Direction,Layout Direction,align Items,Align Content,Flex Wrap,Flex Basis، Grow و Shrink,Width و Height در React Native را یاد گرفتیم . حال با بخش چهارم با ما همراه باشید:
 دوره آموزش React native
دوره آموزش React native
مدیریت ورودی های متنی
کامپوننت Component پایه ای که برای دریافت ورودی از کاربر استفاده می شود TextInput است. این componentیک prop به اسم Text دارد که می توان به آن تابعی داد که پس از هر تغییر متن صدا زده شود. یک prop به اسم Editing دارد که می توان به آن تابعی داد که هنگام ثبت دیتا، صدا زده شود.
برای مثال، فرض کنیم همزمان با تایپ کردن کاربر، قرار است کلمات به زبان دیگری ترجمه شوند. در این زبان جدید ترجمه هر کلمه ای است! جمله ی "Hello there Bob" به "" ترجمه می شود.
import React, { Component } from 'react';
import { Text, TextInput, View } from 'react-native';
export default class PizzaTranslator extends Component {
constructor(props) {
super(props);
this.state = {text: ''};
}
render() {
return (
<View style={{padding: 10}}>
<TextInput
style={{height: 40}}
placeholder="Type here to translate!"
Text={(text) => this.setState({text})}
value={this.state.text}
/>
<Text style={{padding: 10, fontSize: 42}}>
{this.state.text.split(' ').map((word) => word && '').join(' ')}
</Text>
</View>
);
}
}
در این مثال، text را درون یک state نگه می داریم، چرا که در طول زمان مقدار آن متغیر است.
کارهای زیادی می توان روی TextInput ها انجام داد. برای مثال، می توان هنگام تایپ کردن کاربر، متن ورودی را اعتبارسنجی کرد. برای مثال هایی با جزئیات بیشتر، مستندات React را ببینید، یا مستندات مربوط به TextInput را ببینید.
دریافت ورودی از کاربر یکی از راه های تعامل با کاربر است. در گام بعد، نگاهی به راه های کار با ورودی های touch کاربر می اندازیم.
دوره آموزش React Native
مدیریت ورودی های touch در React Native
عمده ی تعامل کاربران با application های موبایل از طریق touchاست. آن ها از حرکاتی ترکیبی، مثل زدن یک button، بالا و پایین کردن یک لیست، zoom روی یک نقشه و. استفاده می کنند. React Native، component هایی برای کار با انواع حرکات متداول در اختیار می گذارد. علاوه بر آن یک سیستم جامع gesture responder برای شناسایی حرکات پیچیده تر دارد. اما componentپایه ای عمدتا از آن استفاده می کنیم یک buttonاست.
نمایش یک buttonساده
Button یک component ساده برای نمایش button است که روی همه پلتفرم ها به خوبی render می شود. مثالی ساده برای نمایش یک button در زیر می بینید:
<Button
onPress={() => {
alert('You tapped the button!');
}}
title="Press Me"
/>
این قطعه کد یک برچسب آبی در iOS، و یک مستطیل گرد آبی با متن سفید در androidخواهد بود. فشردن button موجب فراخوانی تابع "onPress" می شود. که در این مثال، این تابع یک pop-upهشدار نمایش می دهد. می توانید یک propبرای "color" تعیین کنید و رنگ button را تغییر دهید.
 آموزش React native
آموزش React native
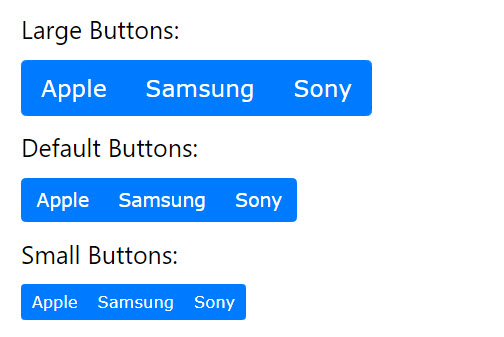
مثال زیر کارهای جالب تری با button ها می کند. می توانید خروجی آن را در android و iOS ببینید.
import React, { Component } from 'react';
import { Button, StyleSheet, View } from 'react-native';
export default class ButtonBasics extends Component {
_onPressButton() {
alert('You tapped the button!')
}
render() {
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Button
onPress={this._onPressButton}
title="Press Me"
/>
</View>
<View style={styles.buttonContainer}>
<Button
onPress={this._onPressButton}
title="Press Me"
color="#841584"
/>
</View>
<View style={styles.alternativeLayoutButtonContainer}>
<Button
onPress={this._onPressButton}
title="This looks great!"
/>
<Button
onPress={this._onPressButton}
title="OK!"
color="#841584"
/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
buttonContainer: {
margin: 20
},
alternativeLayoutButtonContainer: {
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
}
});
اگر یک button ساده برای application تان کافی نیست، می توانید با استفاده از component های "Touchable" موجود در React Native، button های سفارشی بسازید. این component ها قابلیت دریافت حرکات را دارند، و می توانند با شناسایی حرکات فیدبک مناسب بدهند. این component ها هیچ style پیش فرضی ندارند و برای اینکه ظاهری مناسب به آنها بدهید باید کمی کار کنید.
دوره آموزش React Native
با توجه به نوع فیدبکی که انتظار دارید می توانید از component های "Touchable" متفاوتی استفاده کنید:
عمدتا، می توانید از TouchableHighligh برای مواردی مثل یک link یا button در وب، استفاده کنید. پس زمینه ی view با فشردن button، تیره می شود.
می توانید از TouchableNativeFeedback در android برای نمایش feedback به کاربر استفاده کنید.
می توان از TouchableOpacity برای feedback دادن از طریق کاهش button opacity استفاده کرد.
اگر میخواهید فیدبکی به کاربر نشان ندهید می توانید از TouchableWithoutFeedback استفاده کنید.
در بعضی موارد ممکن است بخواهید فشردن و نگه داشتن یک view برای مدت زمان مشخصی را شناسایی کنید. این فشردن های طولانی از طریق ارسال یک تابع به onLongPress هر component "Touchable" قایل مدیریت است.
آموزش React Native
در مثال زیر می توان این موضوع را تست کرد:
import React, { Component } from 'react';
import { Platform, StyleSheet, Text, TouchableHighlight, TouchableOpacity, TouchableNativeFeedback, TouchableWithoutFeedback, View } from 'react-native';
export default class Touchables extends Component {
_onPressButton() {
alert('You tapped the button!')
}
_onLongPressButton() {
alert('You long-pressed the button!')
}
render() {
return (
<View style={styles.container}>
<TouchableHighlight onPress={this._onPressButton} underlayColor="white">
<View style={styles.button}>
<Text style={styles.buttonText}>TouchableHighlight</Text>
</View>
</TouchableHighlight>
<TouchableOpacity onPress={this._onPressButton}>
<View style={styles.button}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</View>
</TouchableOpacity>
<TouchableNativeFeedback
onPress={this._onPressButton}
background={Platform.OS === 'android' ? TouchableNativeFeedback.SelectableBackground() : ''}>
<View style={styles.button}>
<Text style={styles.buttonText}>TouchableNativeFeedback {Platform.OS !== 'android' ? '(Android only)' : ''}</Text>
</View>
</TouchableNativeFeedback>
<TouchableWithoutFeedback
onPress={this._onPressButton}
>
<View style={styles.button}>
<Text style={styles.buttonText}>TouchableWithoutFeedback</Text>
</View>
</TouchableWithoutFeedback>
<TouchableHighlight onPress={this._onPressButton} onLongPress={this._onLongPressButton} underlayColor="white">
<View style={styles.button}>
<Text style={styles.buttonText}>Touchable with Long Press</Text>
</View>
</TouchableHighlight>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 60,
alignItems: 'center'
},
button: {
marginBottom: 30,
width: 260,
alignItems: 'center',
backgroundColor: '#2196F3'
},
buttonText: {
textAlign: 'center',
padding: 20,
color: 'white'
}
});
بالا و پایین رفتن در لیست ها، swipe کردن، و pinch-to-zoom
از حرکات رایج دیگر در موبایل ها swipe یا pan است. این حرکت به کاربر امکان بالا و پایین رفتن در لیست ها، یا حرکت در صفحات را می دهد. برای کار با اینگونه حرکات، باید کار با ScrollView را یاد بگیریم.
آموزش React Native
استفاده از ScrollView در React Native:
اسکرول ScrollView یک container scroll کلی است که می تواند چندین component و view را در خود نگه دارد. آیتم های قابل scroll لازم نیست هم نوع باشند، و می توان آن ها را هم افقی (با مقداردهی بهprop horizontal) و هم عمودی scroll کرد.
این مثال یک ScrollView با قابلیت scroll عمودی، حاوی ترکیبی از عکس و متن می سازد:
import React, { Component } from 'react';
import { ScrollView, Image, Text } from 'react-native';
export default class IScrolledDownAndWhatHappenedNextShockedMe extends Component {
render() {
return (
<ScrollView>
<Text style={{fontSize:96}}>Scroll me plz</Text>
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Text style={{fontSize:96}}>If you like</Text>
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Text style={{fontSize:96}}>Scrolling down</Text>
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Text style={{fontSize:96}}>What's the best</Text>
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Text style={{fontSize:96}}>Framework around?</Text>
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://facebook.github.io/react-native/img/tiny_logo.png", width: 64, height: 64}} />
<Text style={{fontSize:80}}>React Native</Text>
</ScrollView>
);
}
}
اسکرول ScrollView ها می توانند با استفاده از pagingEnabled به گونه ای تنظیم شوند که بتوان چندین صفحه داشت و بین آن ها حرکت کرد. حرکت افقی بین viewها در android نیز با استفاده از component ViewPager قابل پیاده سازی است.
در iOS، یک ScrollView با فقط یک آیتم می تواند برای ایجاد امکان zoom استفاده شود. با تنظیم مقادیر برای maximumZoomScale و minimumZoomScale امکان بزرگ و کوچک کردن محتوا توسط حرکات pinch and expand ممکن خواهد بود.
استفاده از ScrollView برای نمایش تعداد کمی آیتم در سایز محدود مناسب است، چرا که همه المان ها و view های یک ScrollView، render می شوند، حتی اگر در لحظه در صفحه قابل نمایش نباشند. اگر لیست طویلی از آیتم ها دارید که در صفحه جا نمی شود، باید از FlatList ها استفاده کنید. مرحله بعد یادگیری درمورد list view ها خواهد بود.
استفاده از List View در React Native
ری اکت React Native مجموعه ای از component ها برای نمایش لیست ها در اختیار می گذارد. عمدتا از FlatList یا SectionList استفاده می شود.
کامپوننت component FlatList لیستی از دیتای متغیر اما ساختار- ثابتی را نمایش می دهد. FlatList برای لیست های طویل که تعداد آیتم های آن درزمان تغییر می کند، مناسب است. برخلاف ScrollView، FlatList فقط المان هایی که در لحظه روی صفحه قابل نمایش هستند را، render می کند.
کامپوننت component FlatList دو prop لازم دارد: data و renderItem. Data منبع دیتای درون لیست را تعیین می کند. renderItem یک آیتم از منبع برمی دارد ویک component فرمت شده برای render برمی گرداند.
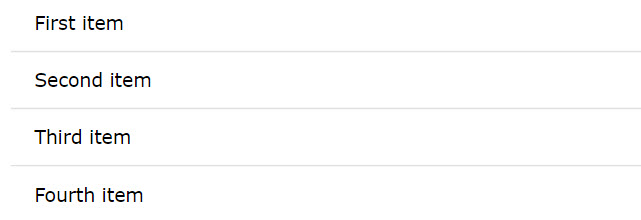
این مثال یک FlatList ساده با دیتای ثابت می سازد. هر آیتم درون data به صورت یک component Text، render می شود. سپس component FlatListBasics، FlatList و همه ی component های Text را render می کند.
import React, { Component } from 'react';
import { FlatList, StyleSheet, Text, View } from 'react-native';
export default class FlatListBasics extends Component {
render() {
return (
<View style={styles.container}>
<FlatList
data={[
{key: 'Devin'},
{key: 'Dan'},
{key: 'Dominic'},
{key: 'Jackson'},
{key: 'James'},
{key: 'Joel'},
{key: 'John'},
{key: 'Jillian'},
{key: 'Jimmy'},
{key: 'Julie'},
]}
renderItem={({item}) => <Text style={styles.item}>{item.key}</Text>}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 22
},
item: {
padding: 10,
fontSize: 18,
height: 44,
},
})
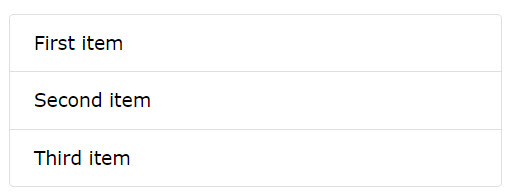
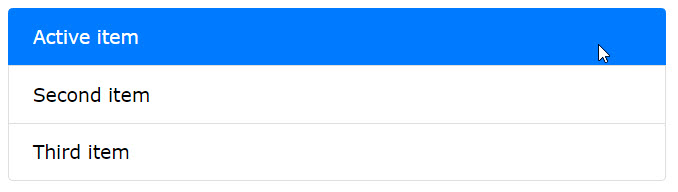
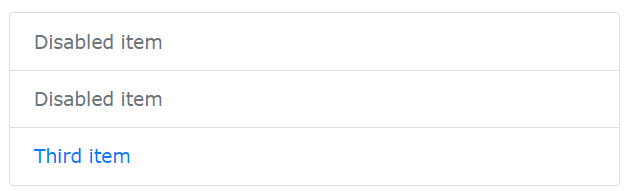
زمانی که بخواهیم دیتا را درون یک ساختار منطقی بشکنیم، و احتمالا هر قسمت یک تیتر داشته باشد، SectionList به کار می آید که عملکردی مشابه UITableView ها در iOS دارد.
import React, { Component } from 'react';
import { SectionList, StyleSheet, Text, View } from 'react-native';
export default class SectionListBasics extends Component {
render() {
return (
<View style={styles.container}>
<SectionList
sections={[
{title: 'D', data: ['Devin', 'Dan', 'Dominic']},
{title: 'J', data: ['Jackson', 'James', 'Jillian', 'Jimmy', 'Joel', 'John', 'Julie']},
]}
renderItem={({item}) => <Text style={styles.item}>{item}</Text>}
renderSectionHeader={({section}) => <Text style={styles.sectionHeader}>{section.title}</Text>}
keyExtractor={(item, index) => index}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 22
},
sectionHeader: {
paddingTop: 2,
paddingLeft: 10,
paddingRight: 10,
paddingBottom: 2,
fontSize: 14,
fontWeight: 'bold',
backgroundColor: 'rgba(247,247,247,1.0)',
},
item: {
padding: 10,
fontSize: 18,
height: 44,
},
})
یکی از رایج ترین کاربردهای List View نمایش دیتای دریافتی از server است. برای این کار لازم است درمورد ارتباطات تحت شبکه در React Native بدانیم.
آموزش React Native
با ادامه آموزش ششم همراه با باشید
















 دوره آموزش React native
دوره آموزش React native آموزش React native
آموزش React native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native Android Studio
Android Studio استفاده از یک Virtual device
استفاده از یک Virtual device اجرای یک application React Native
اجرای یک application React Native ابزار خط فرمان
ابزار خط فرمان اجرای یک application React Native
اجرای یک application React Native Android Studio
Android Studio AVD Manager
AVD Manager اجرای یک application React Native
اجرای یک application React Native




































































 آموزش جاوا
آموزش جاوا







































درباره این سایت